Vue3 实战笔记
一、错误提示处理
1.Virtual script not found, may missing <script lang="ts"> / "allowJs": true / jsconfig.json.volar
VS Code, 执行命令
Ctrl/Cmd+Shift+P输入Volar>Reload Project提示会消失另一种方法是新建
jsconfig.json文件,写入如下配置:
{ |
二、遇到问题的Vue3语法
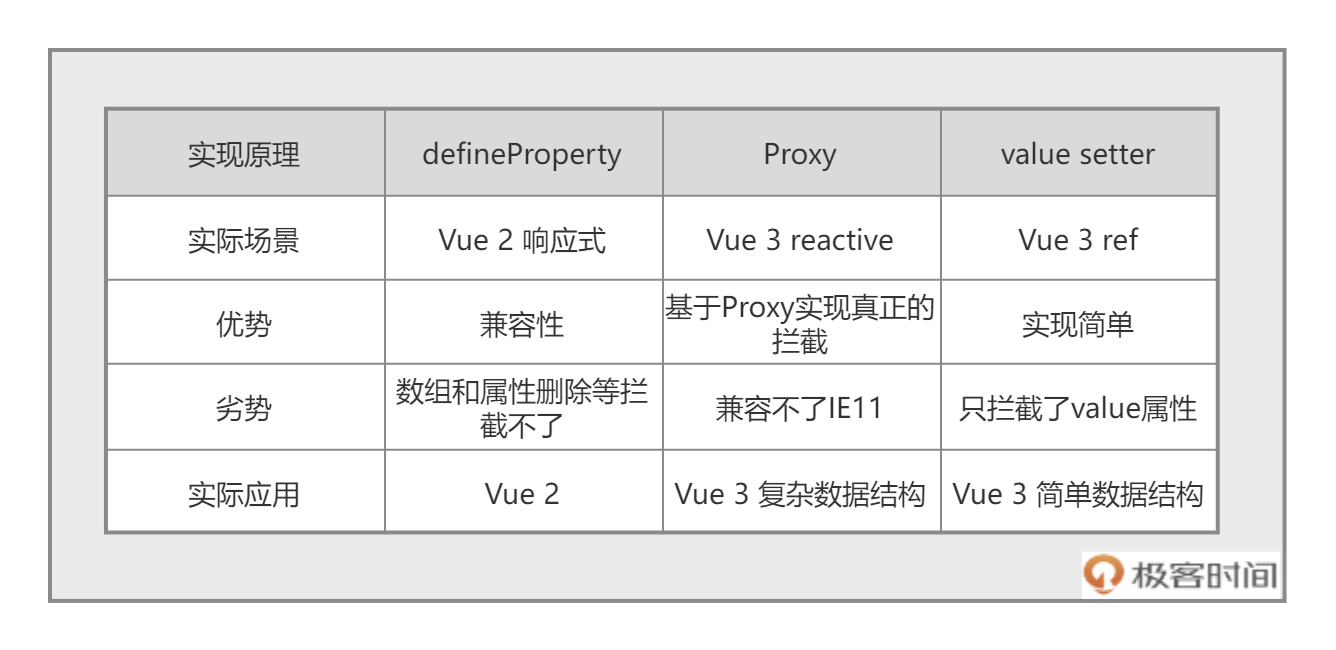
ref 函数返回值修改,只能通过加
.value进行修改,附上响应式实现对比图
父组件获取子组件实例,注意子组件一定要暴露对应的属性和方法,父组件才能拿到,不然可能一直都是空的实例,demo 如下
// 子组件 |
三、Vue 工具
VueUse:Vue 工具集
VSCode插件
Vue Language Features (Volar): vuetur的升级版
Vue VSCode Snippets:一些 vue 模板,从 vue2 就开始用到现在,一键初始化单组件页面很方便
本文标题:Vue3 实战笔记
文章作者:Canace
发布时间:2023-07-11
最后更新:2025-12-28
原始链接:https://canace.site/vue3-notes/
版权声明:转载请注明出处
分享