Webpack5 新特性 - 模块联邦笔记
一、NPM 方式共享模块
1、模块共享方式
将需要共享的模块抽成通用依赖,进行 Webpack 打包构建上线,再分别安装到对应的项目中。
2、存在的问题
需要走本地编译

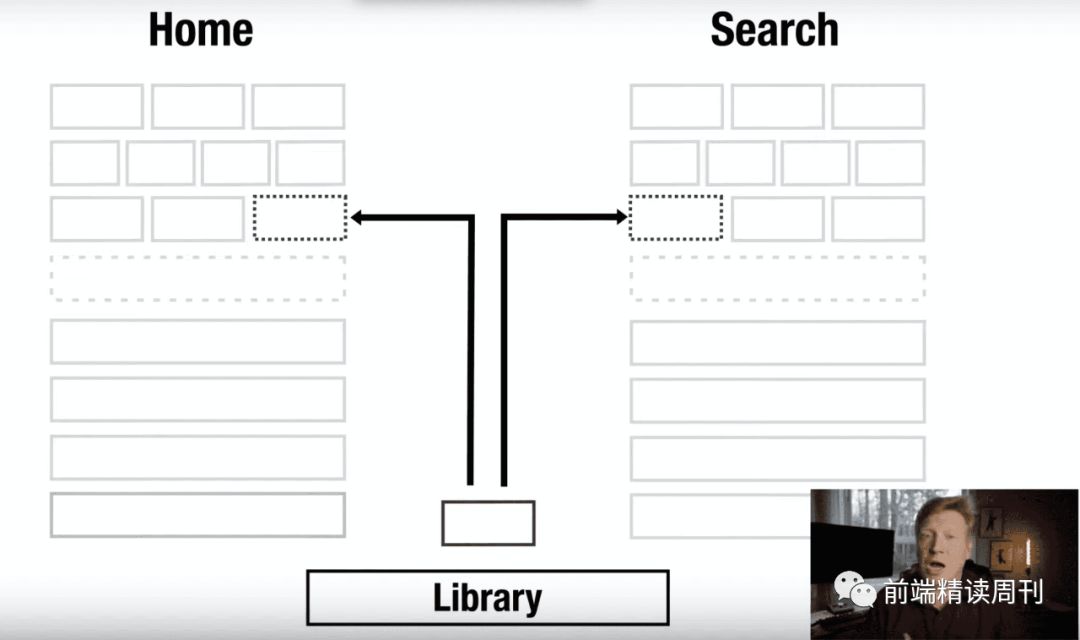
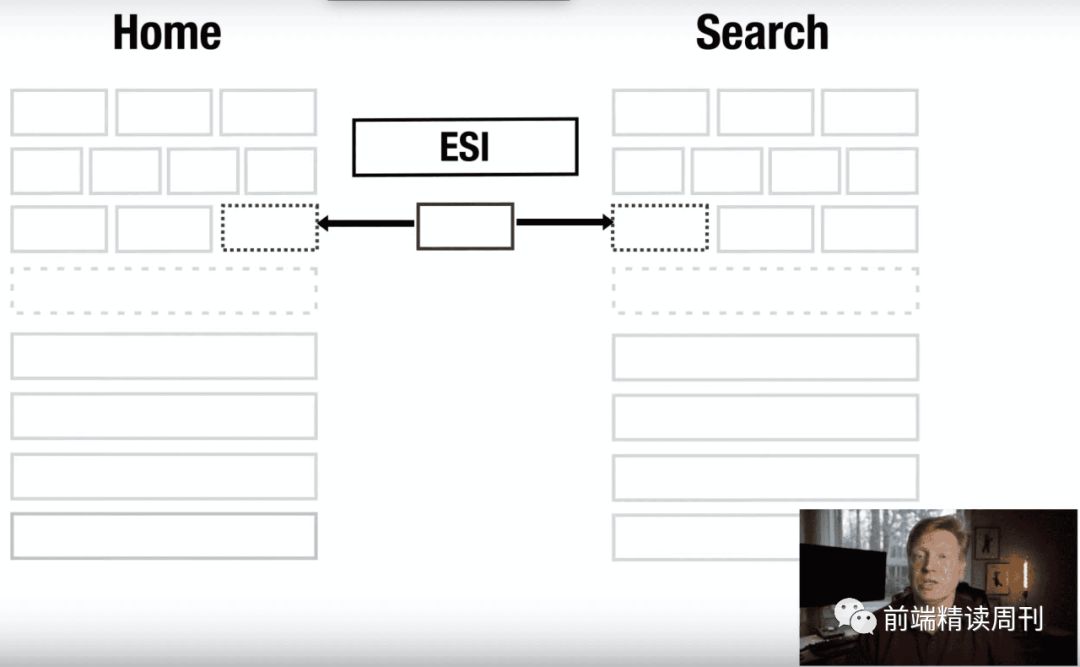
二、UMD 方式共享模块

1、模块共享方式
模块用 Webpack UMD 模式打包,并输出到其他项目中.
2、存在的问题
包体积无法达到本地编译时的优化效果,且库之间容易冲突。
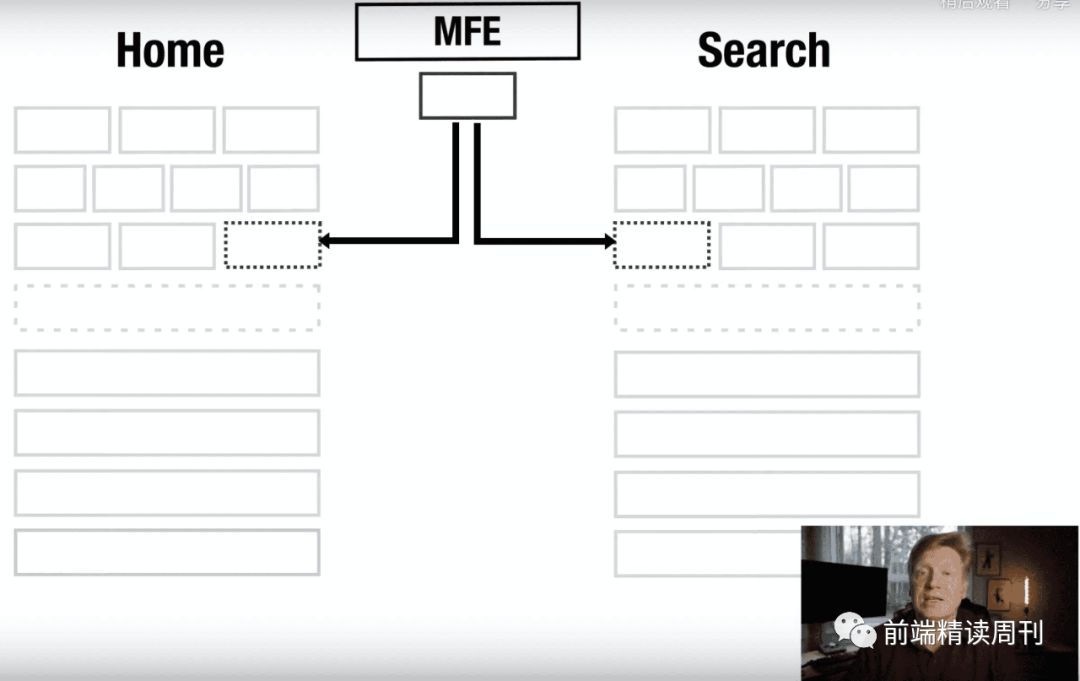
三、微前端方式共享模块(MFE)

1、模块共享方式
子应用独立打包
整体应用一起打包
2、存在的问题
子应用独立打包,无法抽取公共依赖
整体应用一起打包,速度慢,不具备扩展水平
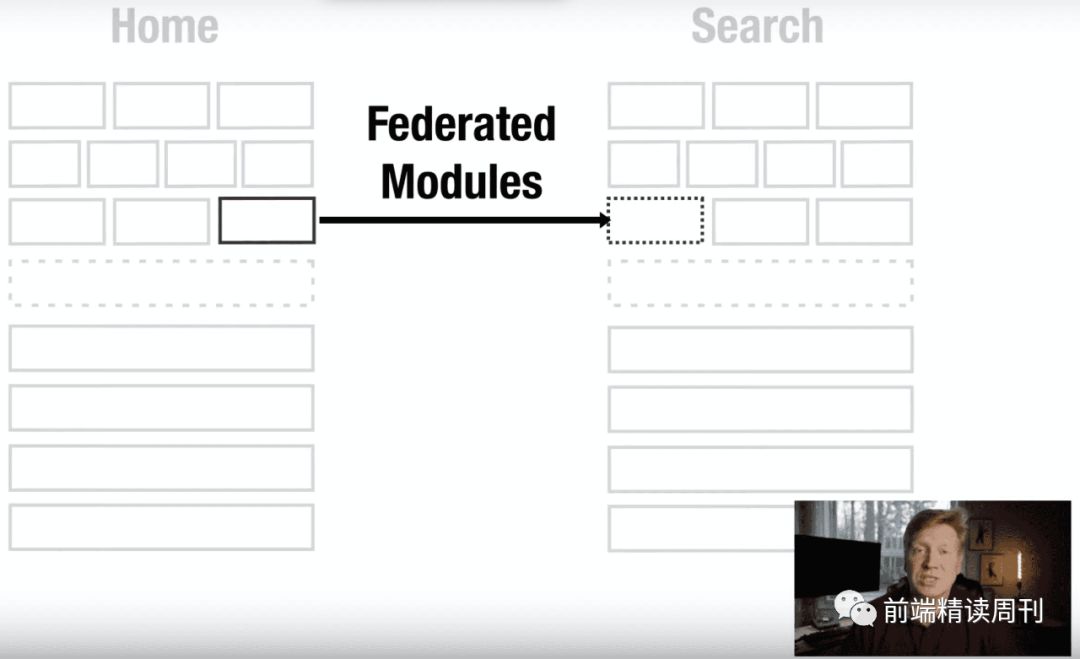
四、模块联邦方式共享模块( Federated Module)

1、模块共享方式
在线动态分发 Runtime 子模块,子应用利用 Runtime 方式复用主应用的 Npm 包和模块,应用之间包直接共享。
2、使用方式
核心是 ModuleFederationPlugin 插件
(1) 模块导出
const HtmlWebpackPlugin = require("html-webpack-plugin"); |
(2) 模块使用
import { Search } from "app_two/Search"; |
(3) 模块配置
// app_two 的 webpack 配置 |
本文标题:Webpack5 新特性 - 模块联邦笔记
文章作者:Canace
发布时间:2020-04-03
最后更新:2025-09-14
版权声明:转载请注明出处
分享