好玩的 Console
一切要从昨天打开知乎控制台说起,昨天打开知乎控制台看到了 acii 图形的打印,比较好奇怎么画出来的,首先想肯定要用 console 吧,那么到底使用什么姿势 console 出来的呢?emmm,然后就有了这个。
日常开发中用的比较多的 console 方法就是 log,看了看,知乎的应该就是在线生成了对应的字符串,打印出来的吧,好像也没什么难度,类似这个网站,就可以生成一毛一样的字符样式。那么 console 到底有没有好玩的地方呢?看看下面几个例子,感觉好像还蛮好玩。
一、给打印的字符加上样式
var style = 'color: green; font-size: 24px;'; |

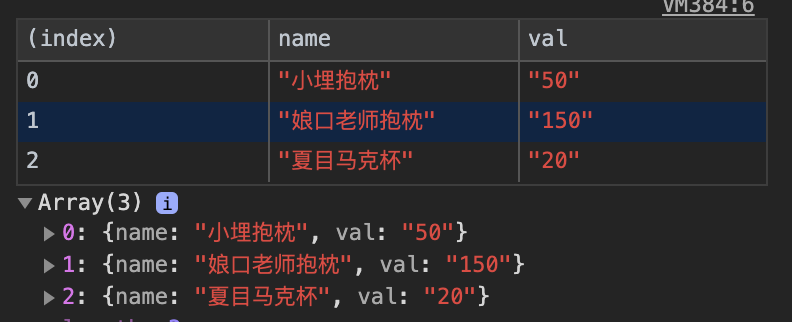
二、复杂数据结构打印成表格
1、 数组对象,数组索引为行名称,数组对象的 key 为列名
// 数组 |

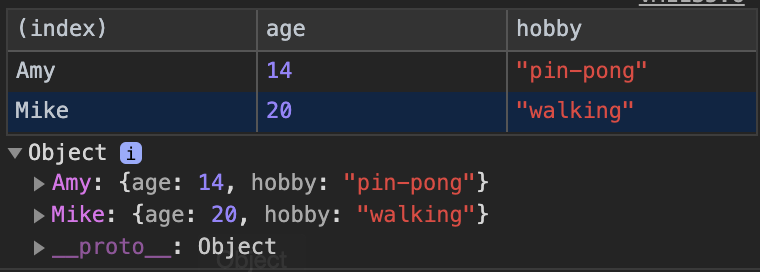
2、 对象,一维对象的 key 为行的名称,二维对象的 key 为列的名称
// 对象 |

四、查看代码执行时间
console.time('Array initialize'); |
五、分组显示数据
console.group('一级分组'); |
六、清空控制台
console.clear(); |
本文标题:好玩的 Console
文章作者:Canace
发布时间:2020-07-18
最后更新:2025-09-14
原始链接:https://canace.site/%E5%A5%BD%E7%8E%A9%E7%9A%84console/
版权声明:转载请注明出处
分享